
이 블로그에는 마우스 커서 효과와 아이콘 설정을 적용하진 않을 것이다. (커서 아이콘과 물방울 효과는 적용했다. 22.08.12) 순정이 최고의 디자인인 법이니까. 이 블로그 스킨 이름은 포스터인데 옆에 카테고리가 표시되지 않고 본문만 보여서 이 스킨을 골랐다. 깔끔하고 집중하기 좋은 디자인이라고 생각한다. 그런데 누구나 가끔은 자신만의 개성을 드러내고 싶어질 때가 있다. 오늘이 바로 그때인 듯 싶다.
Index
1. 마우스 커서 아이콘 설정
1) 홈페이지 접속
https://www.cursors-4u.com/ 에 들어가 원하는 커서 아이콘을 찾는다.
2) CSS 코드 확인

원하는 아이콘을 클릭해 하단부를 살펴보면 Option이 있는데 Option #2의 내용을 복사한다.
3) 블로그 CSS 편집
/* Start https://www.cursors-4u.com */
* {cursor: url(https://cur.cursors-4u.net/cursors/cur-11/cur1054.cur), auto !important;}
/* End https://www.cursors-4u.com */복사한 위의 코드를 붙여넣었다. 아래의 커서 아이콘으로 변경되었다.

2. 마우스 커서 효과 적용
1) 홈페이지 접속
위의 과정과 마찬가지로, 해당 기능을 제공하는 http://www.mf2fm.com/rv/ 라는 홈페이지에 접속한다.
2) HTML 코드 확인

필자는 Underwater로 정했다. Step 1의 HTML 코드를 복사해두자.
3) HTML 편집
<script type="text/javascript">
// <![CDATA[
var colours=new Array("#a6f", "#60f", "#60f", "#a6f", "#ccc"); // colours for top, right, bottom and left borders and background of bubbles
var bubbles=66; // maximum number of bubbles on screen
var over_or_under="over"; // set to "over" for bubbles to always be on top, or "under" to allow them to float behind other objects
/****************************
* JavaScript Bubble Cursor *
*(c)2010-13 mf2fm web-design*
* http://www.mf2fm.com/rv *
* DON'T EDIT BELOW THIS BOX *
****************************/
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var bubb=new Array();
var bubbx=new Array();
var bubby=new Array();
var bubbs=new Array();
var sploosh=false;
function addLoadEvent(funky) {
var oldonload=window.onload;
if (typeof(oldonload)!='function') window.onload=funky;
else window.onload=function() {
if (oldonload) oldonload();
funky();
}
}
addLoadEvent(buble);
function buble() { if (document.getElementById) {
var i, rats, div;
for (i=0; i<bubbles; i++) {
rats=createDiv("3px", "3px");
rats.style.visibility="hidden";
rats.style.zIndex=(over_or_under=="over")?"1001":"0";
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="1px";
div.left="0px";
div.bottom="1px";
div.right="0px";
div.borderLeft="1px solid "+colours[3];
div.borderRight="1px solid "+colours[1];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="0px";
div.left="1px";
div.right="1px";
div.bottom="0px"
div.borderTop="1px solid "+colours[0];
div.borderBottom="1px solid "+colours[2];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.left="1px";
div.right="1px";
div.bottom="1px";
div.top="1px";
div.backgroundColor=colours[4];
if (navigator.appName=="Microsoft Internet Explorer") div.filter="alpha(opacity=50)";
else div.opacity=0.5;
document.body.appendChild(rats);
bubb[i]=rats.style;
}
set_scroll();
set_width();
bubble();
}}
function bubble() {
var c;
if (Math.abs(x-ox)>1 || Math.abs(y-oy)>1) {
ox=x;
oy=y;
for (c=0; c<bubbles; c++) if (!bubby[c]) {
bubb[c].left=(bubbx[c]=x)+"px";
bubb[c].top=(bubby[c]=y-3)+"px";
bubb[c].width="3px";
bubb[c].height="3px"
bubb[c].visibility="visible";
bubbs[c]=3;
break;
}
}
for (c=0; c<bubbles; c++) if (bubby[c]) update_bubb(c);
setTimeout("bubble()", 40);
}
document.onmousedown=splash;
document.onmouseup=function(){clearTimeout(sploosh);};
function splash() {
ox=-1;
oy=-1;
sploosh=setTimeout('splash()', 100);
}
function update_bubb(i) {
if (bubby[i]) {
bubby[i]-=bubbs[i]/2+i%2;
bubbx[i]+=(i%5-2)/5;
if (bubby[i]>sdown && bubbx[i]>sleft && bubbx[i]<sleft+swide+bubbs[i]) {
if (Math.random()<bubbs[i]/shigh*2 && bubbs[i]++<8) {
bubb[i].width=bubbs[i]+"px";
bubb[i].height=bubbs[i]+"px";
}
bubb[i].top=bubby[i]+"px";
bubb[i].left=bubbx[i]+"px";
}
else {
bubb[i].visibility="hidden";
bubby[i]=0;
return;
}
}
}
document.onmousemove=mouse;
function mouse(e) {
if (e) {
y=e.pageY;
x=e.pageX;
}
else {
set_scroll();
y=event.y+sdown;
x=event.x+sleft;
}
}
window.onresize=set_width;
function set_width() {
var sw_min=999999;
var sh_min=999999;
if (document.documentElement && document.documentElement.clientWidth) {
if (document.documentElement.clientWidth>0) sw_min=document.documentElement.clientWidth;
if (document.documentElement.clientHeight>0) sh_min=document.documentElement.clientHeight;
}
if (typeof(self.innerWidth)=='number' && self.innerWidth) {
if (self.innerWidth>0 && self.innerWidth<sw_min) sw_min=self.innerWidth;
if (self.innerHeight>0 && self.innerHeight<sh_min) sh_min=self.innerHeight;
}
if (document.body.clientWidth) {
if (document.body.clientWidth>0 && document.body.clientWidth<sw_min) sw_min=document.body.clientWidth;
if (document.body.clientHeight>0 && document.body.clientHeight<sh_min) sh_min=document.body.clientHeight;
}
if (sw_min==999999 || sh_min==999999) {
sw_min=800;
sh_min=600;
}
swide=sw_min;
shigh=sh_min;
}
window.onscroll=set_scroll;
function set_scroll() {
if (typeof(self.pageYOffset)=='number') {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body && (document.body.scrollTop || document.body.scrollLeft)) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height;
div.style.width=width;
div.style.overflow="hidden";
div.style.backgroundColor="transparent";
return (div);
}
// ]]>
</script>상기 코드를 [HTML편집]에서 </head> 위쪽에 넣는다.
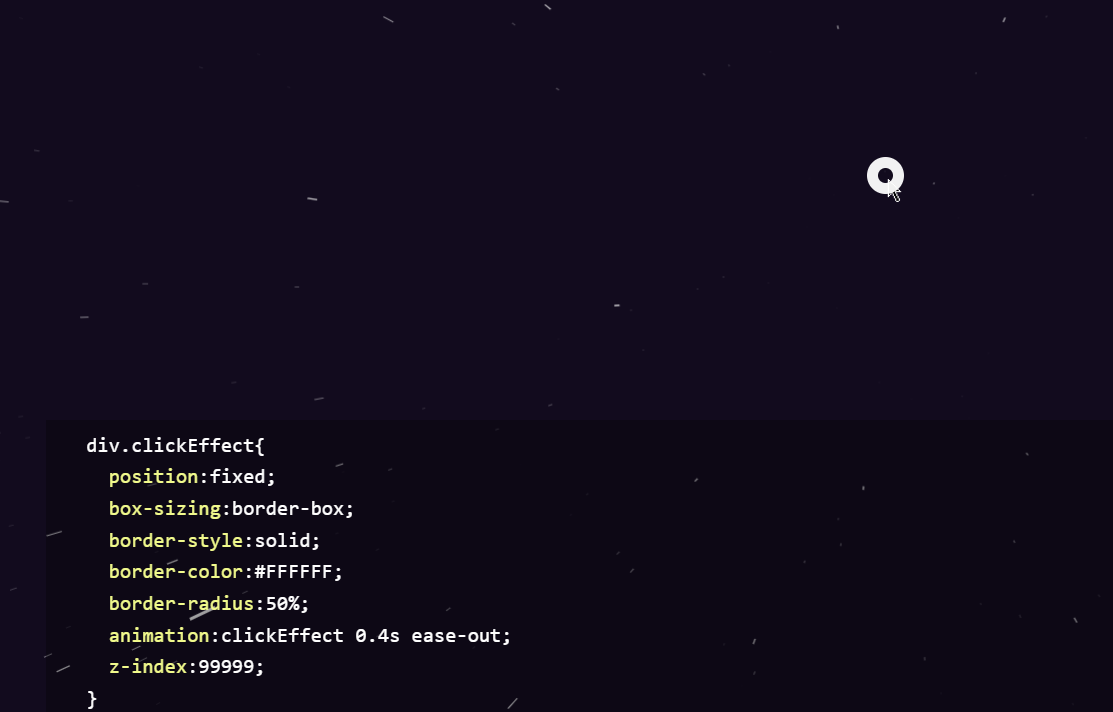
3. 마우스 클릭 효과 (물방울 파문)
1) 홈페이지 접속
https://fdossena.com/?p=html5cool/clickfx/i.frag 해당 사이트를 참조했다. 이번에는 HTML과 CSS를 모두 건드려야 한다.
2) 코드 확인

클릭 시 물방울 효과가 나오게끔 하는 코드를 확인하고 복사한다. 첫번째 코드는 CSS, 두번째 코드는 HTML 편집에 넣어야 한다.
3) HTML과 CSS 편집
/* water effect */
div.clickEffect{
position:fixed;
box-sizing:border-box;
border-style:solid;
border-color:#828282;
border-radius:50%;
animation:clickEffect 0.8s ease-out;
z-index:5;
}
@keyframes clickEffect{
0%{
opacity:1;
width:0.5em; height:0.5em;
margin:-0.25em;
border-width:0.3rem;
}
100%{
opacity:0.1;
width:15em; height:15em;
margin:-7.5em;
border-width:0.01rem;
}
}[CSS 편집]창에 위의 코드를 넣는다.
<script>
function clickEffect(e){
var d=document.createElement("div");
d.className="clickEffect";
d.style.top=e.clientY+"px";d.style.left=e.clientX+"px";
document.body.appendChild(d);
d.addEventListener('animationend',function(){d.parentElement.removeChild(d);}.bind(this));
}
document.addEventListener('click',clickEffect);
</script>[HTML 편집]의 <head> 파트에 위의 코드를 붙여넣는다.
지금까지의 방법으로 마우스 커서, 마우스 이동 효과, 마우스 클릭 효과가 적용되었다. 본인만의 스타일로 블로그를 꾸미는 맛이 쏠쏠하니 망설이는 분들은 얼른 해보시길!
'블로그 운영' 카테고리의 다른 글
| [네이버 블로그] 홈페이지형 블로그 만드는 법 (0) | 2024.04.11 |
|---|---|
| 티스토리 블로그 우클릭, 드래그 방지 및 부분 허용 (0) | 2022.08.07 |
| 티스토리 블로그 목차 만들기 (부드러운 스크롤, 목차 따라오기, Tocbot) (0) | 2022.08.04 |


