728x90
반응형

꽤 오래 전부터 네이버 블로그를 운영해왔는데 블로그 수익화를 위해 홈페이지형 블로그를 만드는 것이 좋다는 유튜브 영상을 봤다. 여러 영상을 보긴 했지만, 새벽리더 채널의 영상이 비교적 최신이었고 난이도도 낮아 따라하기 쉽다고 생각했다. 따라서 그 유튜브 영상을 따라 홈페이지형 블로그를 직접 만들어보고 감상을 남겨보고자 한다.
Index
홈페이지형 블로그 제작 순서
대략적인 홈페이지형 블로그 제작 순서는 아래와 같다.
홈페이지형 블로그 기본 준비



- [내 메뉴] - [스킨 변경] - [스킨 선택] 에서 베이직 스킨 선택.
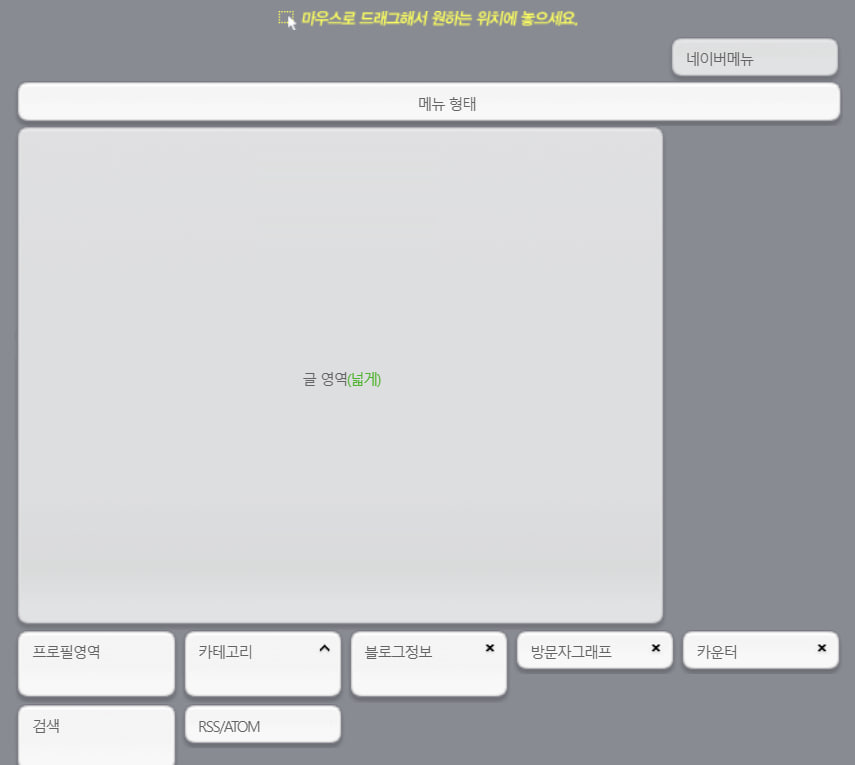
- [스킨 변경] - [꾸미기 설정] - [레이아웃, 위젯 설정]으로 들어가 프로필, 카테고리, 이웃커넥트, 방문자 정보, 카운터, 검색 정도만 유지. (협찬사에 블로그 방문자 수 등의 정보 제공을 위해)
- 타이틀 삭제.
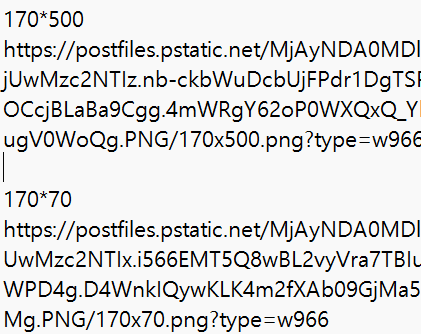
- 투명위젯, 투명 코드를 다운로드 받고, 블로그 글쓰기를 클릭해 투명위젯 이미지를 비공개로 업로드. (투명위젯과 투명 코드 파일은 유튜브와 구글링으로 입수 가능. / 가로 사이즈는 고정이나 세로 사이즈는 변경 가능.)
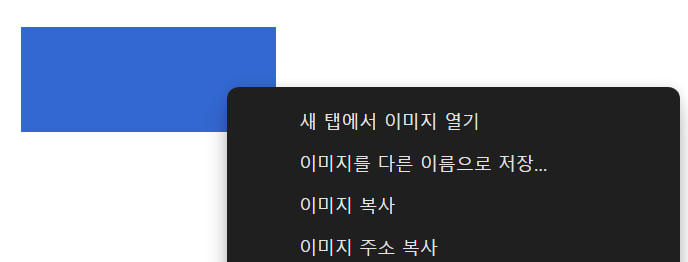
- 업로드한 글에서 투명 위젯의 이미지 주소를 복사하여 별도의 파일에 복붙해 저장.
- 버튼을 누를 때 이동할 링크 저장. (블로그 카테고리, SNS 주소 등 설정.)
홈페이지형 블로그 구조 생성


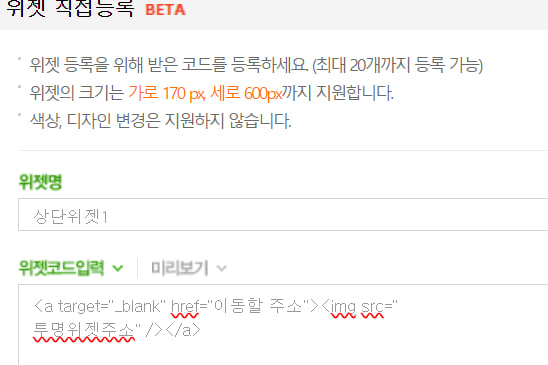
- [스킨 변경] - [레이아웃 위젯 설정] - 위젯 직접 등록 버튼 클릭. 투명위젯 주소 170x500, 이동할 주소에 본인 블로그 주소 입력. 이 방법으로 5개의 상단위젯을 만들어 메뉴 형태 밑에 배치.
- 위젯직접등록으로 버튼위젯 생성. 위 방법처럼 170x50을 투명위젯에 넣고, 이동할 링크 입력.
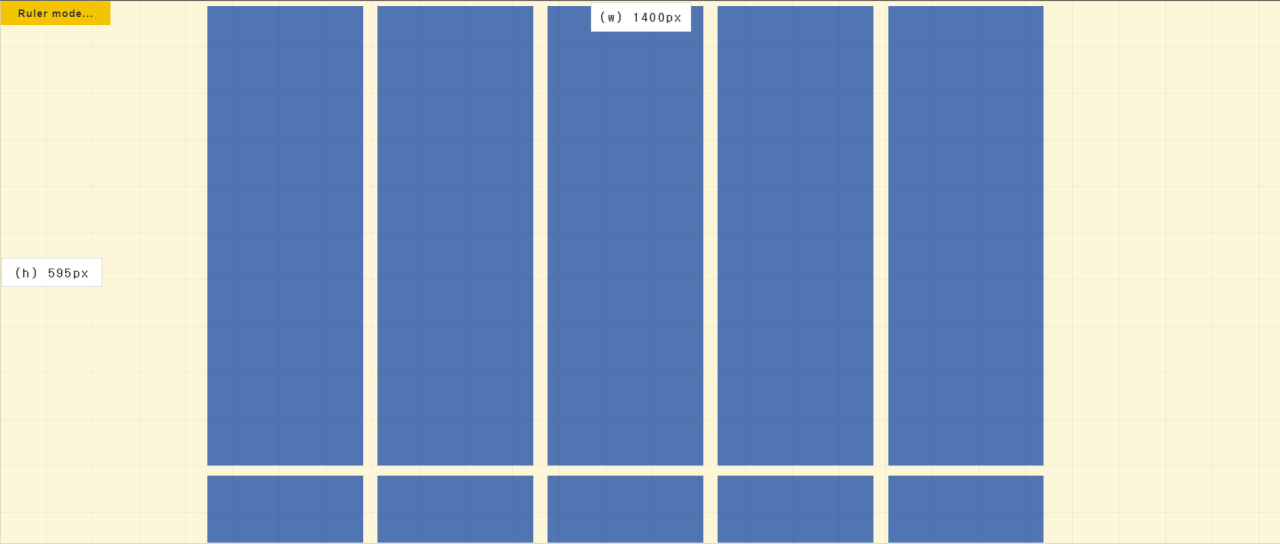
- 크롬 앱 스토어에서 page ruler 설치 후, 스킨 사이즈 측정. (*주의! 이웃 블로그, 내 메뉴 등의 버튼이 포함되도록 화면크기를 변경해 사이즈를 재야 함. Dell XPS13의 경우, 1579 x 682가 적합.)
배경 스킨 적용

- canva로 이동하여 [디자인 만들기] - [맞춤형 크기]에 스킨 사이즈 입력. 새로운 디자인 만들기 클릭.
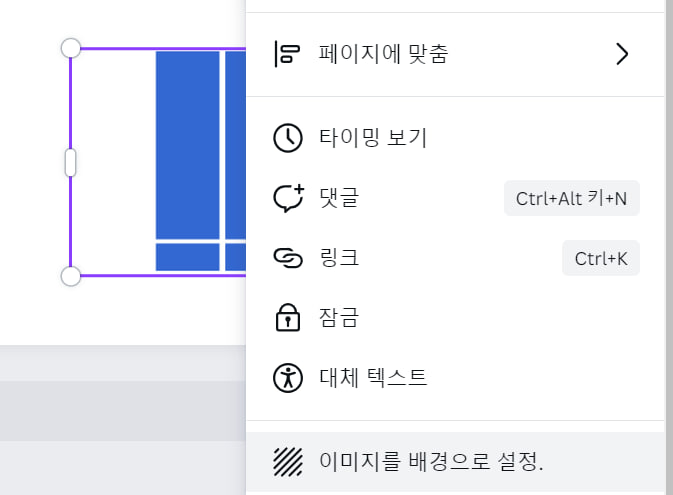
- 캡쳐한 투명 위젯 상단 배치를 업로드. 이미지 배경으로 설정 클릭.
- 이미지 완성 후, [내 메뉴] - [세부 디자인 설정] - [스킨배경] - [직접등록]에서 상단영역 파일등록 클릭해 업로드.
3개의 파트로 나누어 네이버 블로그에서 홈페이지형 블로그를 만드는 방법을 정리했다. 이미지 편집은 굳이 CANVA가 아니더라도 미리캔버스나 포토샵 등의 툴을 이용해도 무방하다.
배경스킨을 눌렀을 때, 제대로 링크로 이동하도록 사이즈를 측정하는 것이 가장 중요하다. 위에서 언급한 주의사항을 잘 지켜 한 번에 클리어하도록 하자.
네이버 레이아웃 설정에서 한 번 만든 위젯을 편집하려면 삭제하고 다시 만들어야 해서 번거롭다는 점이 단점이다.
728x90
반응형
'블로그 운영' 카테고리의 다른 글
| 티스토리 블로그 마우스 커서 효과 및 아이콘 설정 (0) | 2022.08.12 |
|---|---|
| 티스토리 블로그 우클릭, 드래그 방지 및 부분 허용 (0) | 2022.08.07 |
| 티스토리 블로그 목차 만들기 (부드러운 스크롤, 목차 따라오기, Tocbot) (0) | 2022.08.04 |


