불법 복제 방지 및 저작권 보호를 위해 대부분의 블로그에서 우클릭을 막고 있다. 물론 HTML 구조를 파악해 뜯어가는 크롤링 등의 행위를 완전 차단할 수는 없지만 우클릭을 막는 것만으로 충분한 효과를 볼 수 있을 것이다. 구글링 결과, 2022년 8월 7일 기준, 두 가지 방법이 있는 것으로 보인다.

1. 티스토리 플러그인 사용
[블로그 관리] - [플러그인] 으로 들어가, 적용 버튼을 누르는 것으로 간단히 오른쪽 클릭을 방지할 수 있다.


2. HTML / CSS 코드 수정
사실 1번 방법만으로 우클릭과 드래그가 불가능하지만, 일부 브라우저 환경에서는 해당 플러그인이 작동하지 않을 우려가 있으므로 예방 차원으로 2번 방법도 실행해보자. 다음의 작업은 모두 [블로그 관리] - [스킨 편집] - [HTML 편집] 창에서 이루어진다.
2-1 우클릭 방지
아래 코드롤 <head> ~ </head> 사이에 넣는다.
<!-- right click prevention -->
<script type="text/javascript">
var omitformtags=["input", "textarea", "select"]
omitformtags=omitformtags.join("|")
function disableselect(e){
if (omitformtags.indexOf(e.target.tagName.toLowerCase())==-1)
return false
}
function reEnable(){
return true
}
if (typeof document.onselectstart!="undefined")
document.onselectstart=new Function ("return false")
else{
document.onmousedown=disableselect
document.onmouseup=reEnable
}
</script>

2-2 드래그 방지
아래 코드를 <body id> 다음에 넣는다.
<!-- drag prevention -->
<body oncontextmenu="return false" onselectstart="return false" ondragstart="return false">

2-3 복사 부분 허용
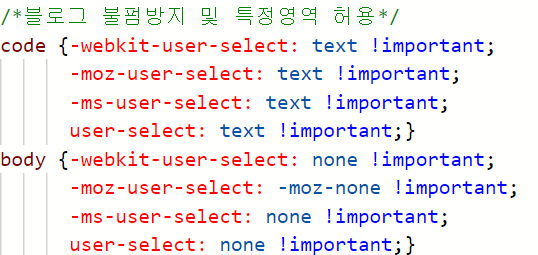
다른 부분은 막되 코드 부분은 복사를 허용해주는 방법이다. 아래의 코드를 CSS탭에 넣으면 된다. 그리고 실제 글 작성 시, 복사를 해도 되는 부분을 <code>~</code>로 지정해주는 것이다. 이 내용은 생활정보연구소님의 블로그 (링크)를 참조했다.
/*블로그 불펌방지 및 특정영역 허용*/
code {-webkit-user-select: text !important;
-moz-user-select: text !important;
-ms-user-select: text !important;
user-select: text !important;}
body {-webkit-user-select: none !important;
-moz-user-select: -moz-none !important;
-ms-user-select: none !important;
user-select: none !important;}

필자는 우클릭이나 드래그를 아무리 막으려고 해도 방패보다 창이 더 강하다는 사실을 직접 목격했기 때문에 중요 부위만 막고, 나머지는 열어주는 방식을 채택하기로 했다. 이 포스트의 코드도 복붙이 가능할 테니 얼마든지 가져다 쓰시고, 개량하시거든 공유해주길 바란다.
'블로그 운영' 카테고리의 다른 글
| [네이버 블로그] 홈페이지형 블로그 만드는 법 (0) | 2024.04.11 |
|---|---|
| 티스토리 블로그 마우스 커서 효과 및 아이콘 설정 (0) | 2022.08.12 |
| 티스토리 블로그 목차 만들기 (부드러운 스크롤, 목차 따라오기, Tocbot) (0) | 2022.08.04 |


